Showing
- docs/dev/web/model.rst 153 additions, 0 deletionsdocs/dev/web/model.rst
- docs/dev/web/view.rst 60 additions, 0 deletionsdocs/dev/web/view.rst
- docs/features/authorized-keys.rst 15 additions, 0 deletionsdocs/features/authorized-keys.rst
- docs/features/autoupdater.rst 65 additions, 21 deletionsdocs/features/autoupdater.rst
- docs/features/configmode.png 0 additions, 0 deletionsdocs/features/configmode.png
- docs/features/configmode.rst 54 additions, 0 deletionsdocs/features/configmode.rst
- docs/features/dns-cache.rst 53 additions, 0 deletionsdocs/features/dns-cache.rst
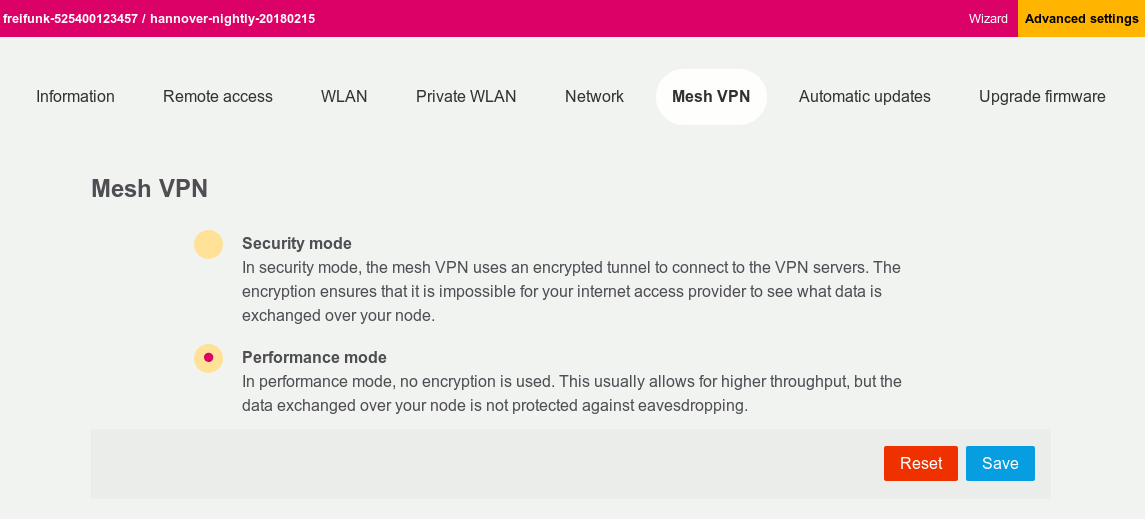
- docs/features/fastd_mode.gif 0 additions, 0 deletionsdocs/features/fastd_mode.gif
- docs/features/monitoring.rst 139 additions, 0 deletionsdocs/features/monitoring.rst
- docs/features/multidomain.rst 273 additions, 0 deletionsdocs/features/multidomain.rst
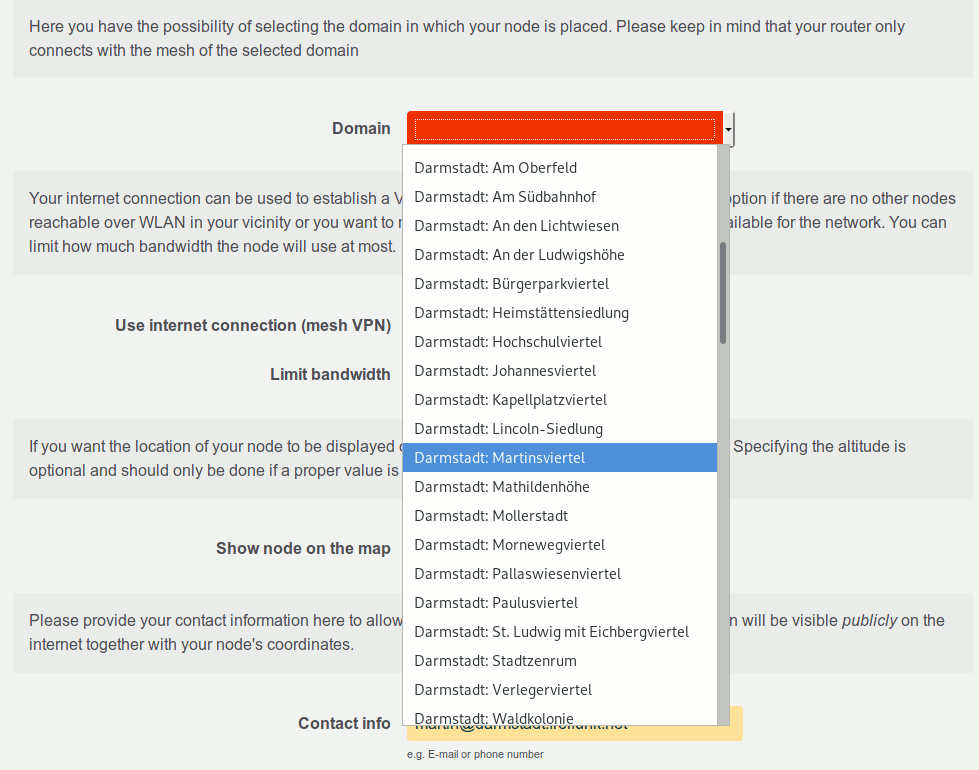
- docs/features/multidomain_configmode.gif 0 additions, 0 deletionsdocs/features/multidomain_configmode.gif
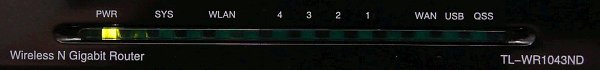
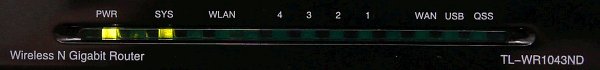
- docs/features/node_configmode.gif 0 additions, 0 deletionsdocs/features/node_configmode.gif
- docs/features/private-wlan.rst 41 additions, 0 deletionsdocs/features/private-wlan.rst
- docs/features/roles.rst 34 additions, 0 deletionsdocs/features/roles.rst
- docs/features/status-page.png 0 additions, 0 deletionsdocs/features/status-page.png
- docs/features/status-page.rst 30 additions, 0 deletionsdocs/features/status-page.rst
- docs/features/tls.rst 10 additions, 0 deletionsdocs/features/tls.rst
- docs/features/vpn.rst 250 additions, 0 deletionsdocs/features/vpn.rst
- docs/features/wired-mesh.rst 133 additions, 0 deletionsdocs/features/wired-mesh.rst
- docs/features/wlan-configuration.rst 33 additions, 0 deletionsdocs/features/wlan-configuration.rst
docs/dev/web/model.rst
0 → 100644
docs/dev/web/view.rst
0 → 100644
docs/features/authorized-keys.rst
0 → 100644
This diff is collapsed.
docs/features/configmode.png
0 → 100644
112 KiB
docs/features/configmode.rst
0 → 100644
This diff is collapsed.
docs/features/dns-cache.rst
0 → 100644
This diff is collapsed.
docs/features/fastd_mode.gif
0 → 100644
28.1 KiB
docs/features/monitoring.rst
0 → 100644
This diff is collapsed.
docs/features/multidomain.rst
0 → 100644
This diff is collapsed.
docs/features/multidomain_configmode.gif
0 → 100644
57.1 KiB
docs/features/node_configmode.gif
0 → 100644
50.5 KiB
docs/features/private-wlan.rst
0 → 100644
docs/features/roles.rst
0 → 100644
This diff is collapsed.
docs/features/status-page.png
0 → 100644
150 KiB
docs/features/status-page.rst
0 → 100644
This diff is collapsed.
docs/features/tls.rst
0 → 100644
This diff is collapsed.
docs/features/vpn.rst
0 → 100644
This diff is collapsed.
docs/features/wired-mesh.rst
0 → 100644
This diff is collapsed.
docs/features/wlan-configuration.rst
0 → 100644
This diff is collapsed.